W3schools Html Table Border Style
The effect depends on the border color value.
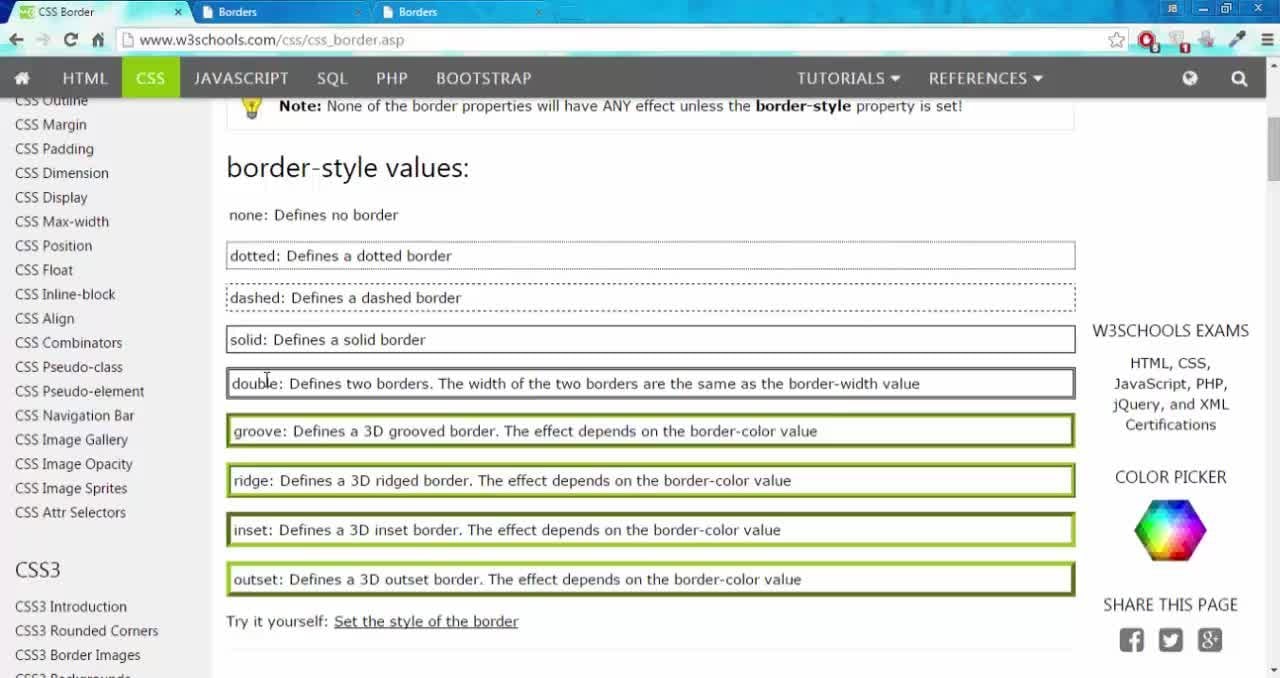
W3schools html table border style. Ridge defines a 3d ridged border. Dashed defines a dashed border. Sets this property to its default value. Each cell will display its own borders.
Rounded corners for an element with a specified background color. Play it collapse. In the form of rows and columns where each intersection is called the cell. Css allows you to change the color width and style of your table borders.
The border style property specifies what kind of border to display. If you want to change the way your table border looks you can use css. The border style property sets the style of an element s four borders. Specifies whether or not to display borders and background on empty cells in a table.
You can apply this property against the whole table or each cell or a single cell if that s what you prefer. Here are three examples. This property allows you to add rounded corners to elements. Solid defines a solid border.
Groove defines a 3d grooved border. Sets the layout algorithm to be used. Specifies the distance between the borders of adjacent cells. Double defines a double border.
Specifies the placement of a table caption. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The css border radius property defines the radius of an element s corners. Specifies whether or not table borders should be collapsed.
Borders are collapsed into a single border when possible border spacing and empty cells properties have no effect play it initial. Html tables html tables can be beneficial in different cases in which you can arrange data such as texts lists links images tables within a table videos etc. Play it inherit. The following values are allowed.
This property can have from one to four values. Dotted defines a dotted border.